
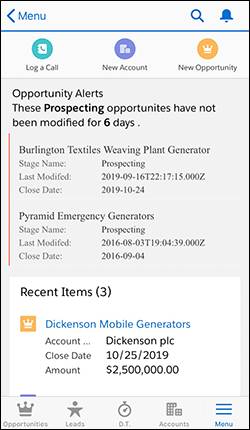
Add a Chatter component to the lower right region.Add the Path component to the region below the highlights panel.Click See How It Works in the component properties pane to find out where the highlights panel content comes from. Drag the Highlights Panel component into the top region of the page.We’ll see this behavior in action when we test our finished page. The same is not true for Chatter Publisher, which is supported on desktop only. For example, if you add the Chatter Feed component to your page, it displays when you view the page on both a desktop and in the Salesforce mobile app. The icons that appear in the palette show what form factors each component supports. From the settings menu ( ), select Always show icons.In the components pane, you see all the standard components available for opportunity record pages and any custom components that you’ve installed in your org.



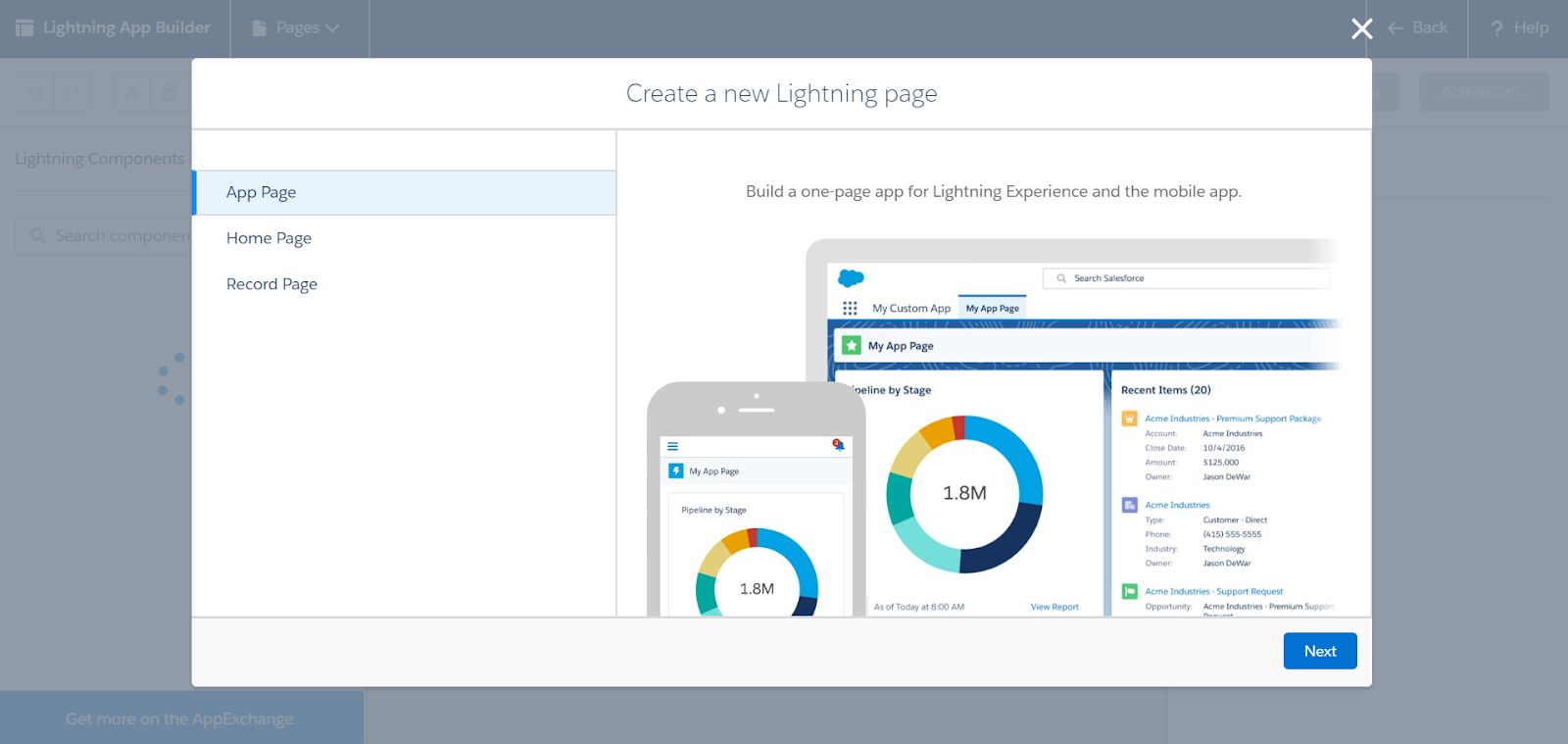
After you’re comfortable with that, you can go to town and customize your record pages any way you like. We’ll tweak the standard record page layout just a bit, so you can get a feel for how things go together. Let’s build a custom opportunity record page.


 0 kommentar(er)
0 kommentar(er)
